デザインを学んだことがない人に向けて

グラフィックデザインやファッションデザイン、WEBデザインといったように、ありとあらゆるシーンで存在しているデザインの概念。
私たちの生活において身近なデザインという言葉ですが、いざ実践しようとすると、何となく難しい印象を持たれる方も多いのではないでしょうか。
今回は2022年6月3日(金)に開催された『【仕事に役立つ】明日から使えるデザイン基礎講座』の様子をレポートしていきますよ!
デザインを学んだことのない人向けに構成された当講座。
タイトルにもあるように、明日から使えるデザインの基礎を学ぶヒントが至るところに散りばめられていました!
デザインとセンスの関係

講師を務めたのは、デザイナー歴6年以上の経歴を持つ大館学び大学のスタッフ。
一般的に、デザインが上手な人はセンスが良いというイメージがありますが、デザインの原則を知ることで、誰でも今までより「見やすく伝わりやすいもの」を作ることができるとスタッフは話します。
もちろん個人のセンスもデザインにおいて大切な要素ですが、デザインの基本ルールをしっかりと理解することが大事なのだとか!
デザインとは、分類された本棚?

デザインの半分を占めるのは、情報を整理して正確に伝えることだと話す講師のスタッフは、デザインを分類された本棚だと表現します。
確かに、求めている人の手に届くよう、目につきやすいところに丁寧に配置された本棚は、とても親切で分かりやすいですよね。
また、発信した情報を元に、情報を受けとった人が何かしらのアクションを起こすことがデザインにおける役割のひとつであると説明してくれました。
そのために欠かせないのが、情報の整理。
「強調(優先順位)」「通常表記」「少し強調」「軽いアイキャッチ」など、伝えたいデザインに合わせて情報を整理していきます。
届けたいターゲットに合わせて

情報を整理して要素を固めたあとは、性別・年齢・職業・嗜好など、伝えたい層に届くようにターゲットに合わせたデザインをしていきます。
ここでは性別を例に、男性と女性のデザインイメージをそれぞれ挙げていきましたが、今は多様性のある考えが広まり、分類も少しずつ変わってきていると言います。
従来のイメージを大切にしながら、トレンドを意識してターゲットに合ったデザインをすることが大事だということがよく分かる場面でした。
デザインにおける、4つの基本原則

ターゲットに合わせたデザインについて学んだあとは、20年以上のロングセラーを誇る『ノンデザイナーズ・デザインブック(著者:Robin Williams)』を参考に、デザインにおける4つの原則「近接」「整列」「反復」「対比(コントラスト)」の説明がありました。
これらの原則は密接に関係していることから、20年以上経った今でも参考になる一冊なのだとか。
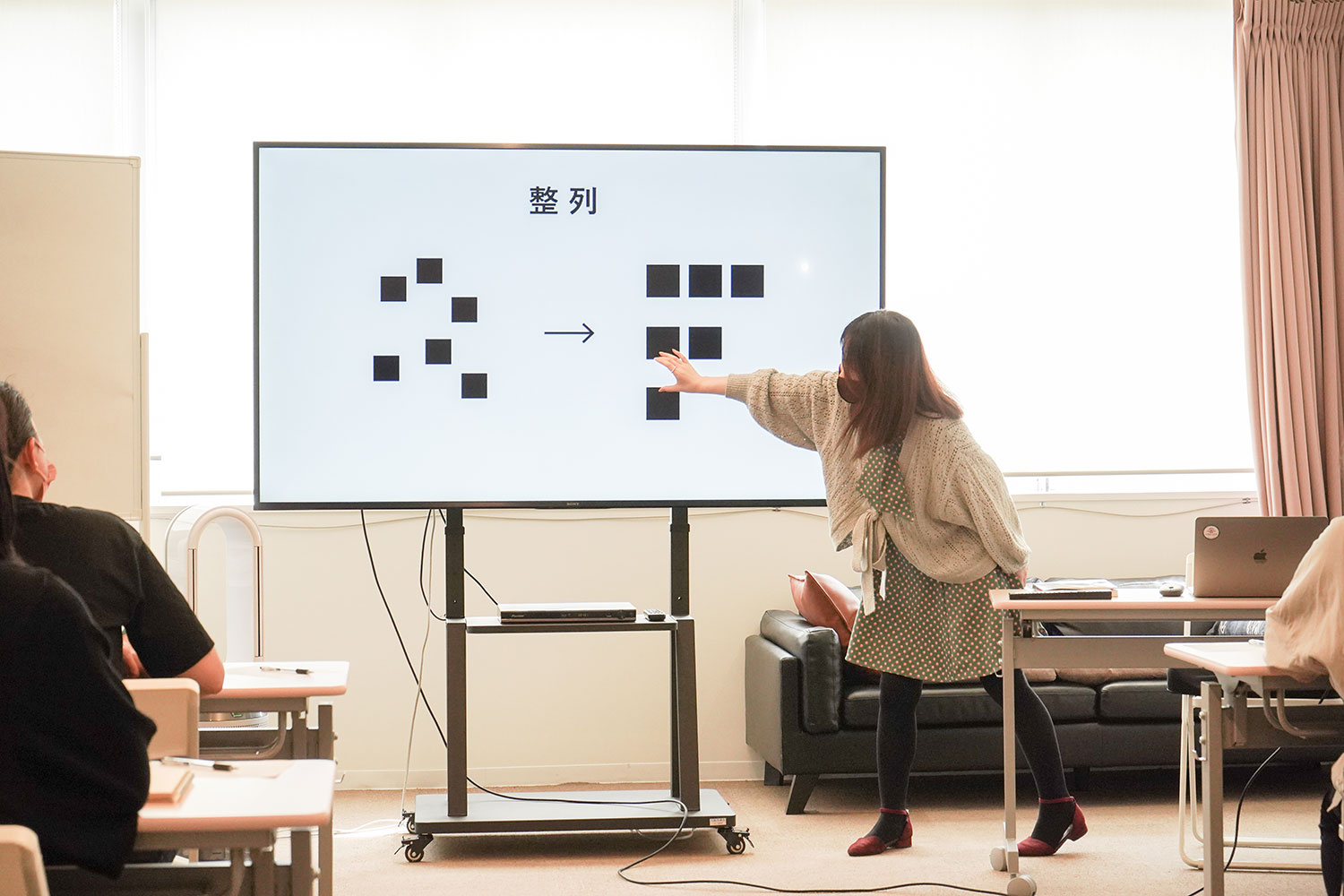
上記画像の「整列」では、上下左右の空きを揃えることで洗練されたデザインになると話します。
確かに整列を行う前と後では、見やすさが段違いですよね。
ちなみに初心者の方は画像のように、左揃えからはじめるのがおすすめだそうですよ!

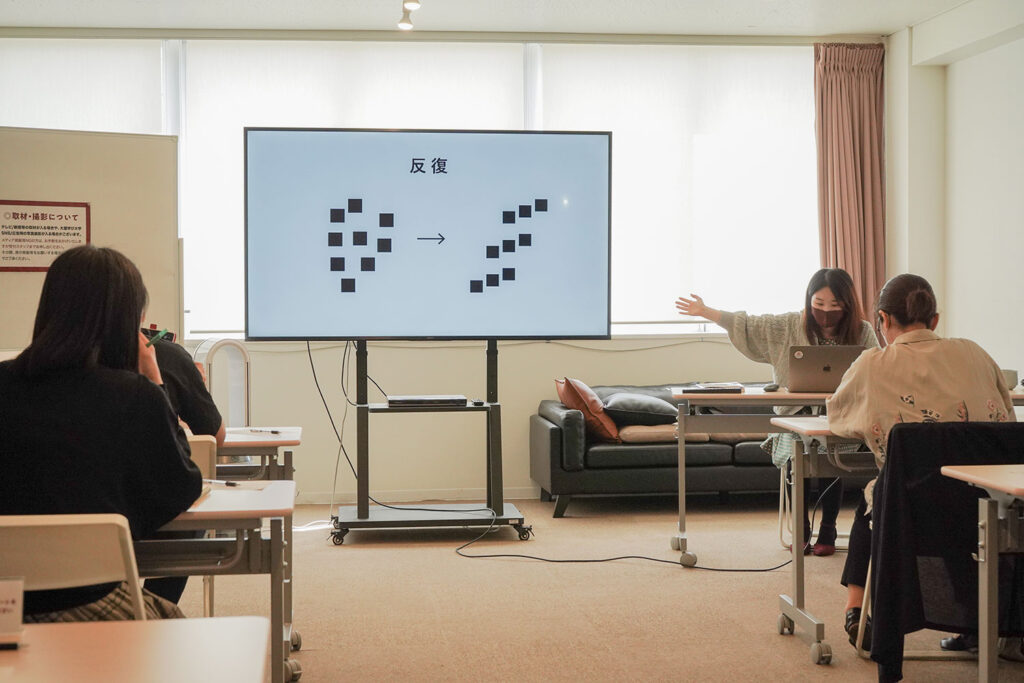
そのほかにも「反復」では、上記画像のように視線の動きを意図的に誘導することで、統一感が出るといいます。
今回は例としてブロックを使用していますが、文字やイラストの大きさで活用できるみたいですよ。
時代やその時々のトレンドによって変化するデザインに正解はありませんが、4つの原則や自分が「いいな」と思ったデザインを参考にすることで、デザインの引き出しが増えていくと話していました。
デザインのプロセス

ここからは、デザインのプロセスに話が移ります。
まずは情報の整理(誰に、何を伝えたいのかを意識)を行い、メモ程度で構わないのでラフを描きます。
描き出したラフを参考にしながら、要素を配置して骨組みを作り、引き算と足し算を繰り返しながらブラッシュアップ。
そうして作成したデザインを俯瞰して、納得のいくデザインに仕上がれば完成です。
これまで学んできたデザインの基礎が、見事に繋がった瞬間でした!
脱!初心者デザインのポイント

最後は、脱!初心者デザインのためのポイントについて学んでいきます。
「グーテンベルクダイヤグラム」や「Z型」などで有名な視線の流れや、フォントの種類や印象、配色のコツなど、講師のスタッフによること細やかな解説に、受講者のみなさんも真剣な様子でメモを取っていました。

中でもフォントについて説明する場面では「大事なのは伝わりやすさで、フォントの多用は情報量が多くなってしまうため、受け手が混乱してしまう」という言葉に、確かにと多くの受講者が頷いていました。
また、配色について話すシーンでは、基本的には色は3色以内におさめ、原色は極力避けるのがコツであると話していましたよ!
引き出しをたくさん持っておくこと!

大館学び大学のオリジナル講座で使用しているアイキャッチ画像のデザインも行なっている講師のスタッフ。
今回紹介した内容のほかにも、即興のデザイン作成や色相環図の見方など、たっぷり2時間使ってデザインの基礎を教えてくれました。
「自分自身が良いと思うデザインをたくさん見たり、忘れないように保存しておく。そしてそれを真似ることからデザインは始まります」
色々なデザインを見て参考にすることが、自身の引き出しを増やす鍵になることがよく分かるひと言でした。
明日といわず、今日からでも使いたくなるデザインの基礎を学ぶことができた当講座。
今回学んだことを元に、ぜひ実践してみてくださいね!
それでは、また次の記事でお会いしましょう。
ではでは!