フォトショップって何ができるの?

デザイン関連のソフトの中で世界一のシェア数を持っているPhotoshop(フォトショップ)。
名前を聞いたことはあるけれど、「具体的に何ができるのかはよくわからない」「用途はわからないけれどちょっと触ってみたい」という方も多いのではないでしょうか。
今回はそんな方々に向けて開催された、2022年4月15日(金)の『【Photoshop入門講座】画像を加工してみよう!』の様子をレポートしていきます。
講師を務めたのは、デザイナーとして6年間の実務経歴を持つ大館学び大学のスタッフ。
受講者のほとんどがフォトショップを触ったことがない初心者ということで、ソフトの使い方の基本や画像を扱う上での基礎知識などについて、丁寧に解説しながら実践形式で教えていただきました。
印刷用の画像とWeb用の画像の違い

先に講師から印刷用の画像とWeb用の画像の違いについての説明が。
まずはサイズの単位。
チラシなどの印刷物を作る時はmm(ミリメートル)で表しますが、バナーなどWebで使うものはpixel(ピクセル)という単位を使うそうです。
次に解像度について。
解像度とは1インチあたりの画像の密度のことで、使用する媒体によって適切な数値が異なります。Webの画像では50~150dpi、フルカラーの印刷物では300~350dpiに設定すると良いのことでした。
そして、カラーモード。
これは色を表現する仕組みのことで、CMYKとRGBがあります。
■CMYK…印刷物に最適。シアン・マゼンタ・イエロー・キープレート(ブラック)の4色で色を表現する。
■RGB…Web用の画像に最適。レッド・グリーン・ブルーの3色で色を表現する。
フォトショップで画像を扱う時は、使う媒体が印刷物なのかWebなのかによって『単位』『解像度』『カラーモード』の3点の違いを意識してファイルを作成することが大切なのだそうです。
まずはファイルの作成から

それでは実際にフォトショップを触ってみます。まずはワードやエクセルなどのオフィスソフトと同じように、ファイルの新規作成からスタートです。
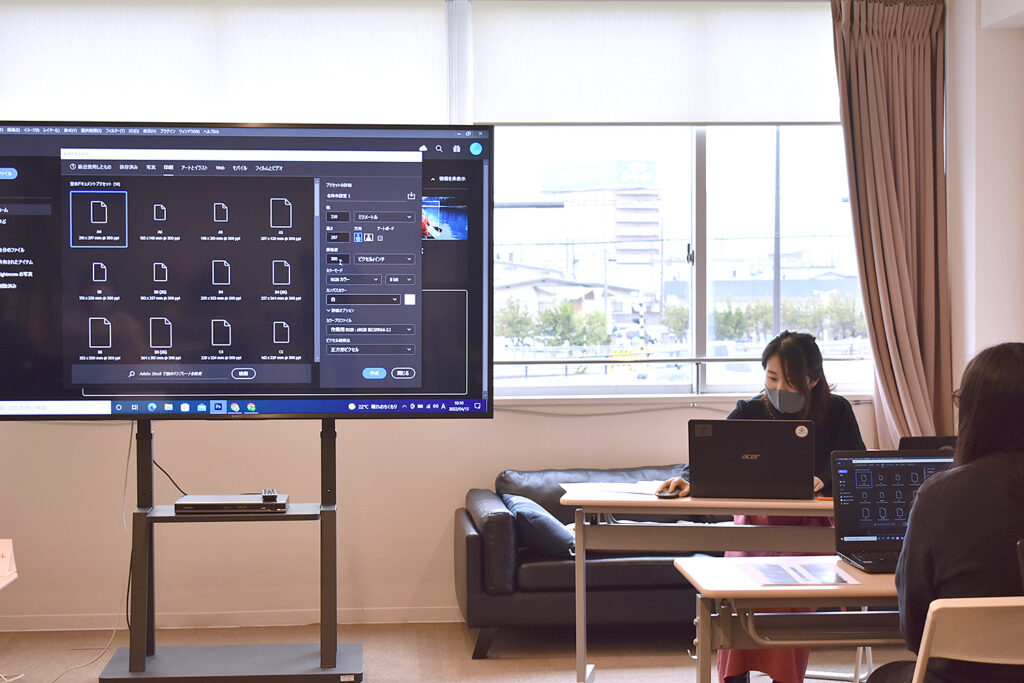
ソフトを立ち上げて『新規ファイル』をクリックすると、『印刷』や『Web』などの項目に分かれた一覧画面が現れました。
ここにはA4やA5などの印刷物でよく使われる用紙設定や、Webの画像で使われやすいサイズが、便利なプリセットになってあらかじめ登録されています。
一覧の中から使用したいものを選択することで、簡単に作業を始めることができました。
先ほど説明があった『単位』『解像度』『カラーモード』の設定を確認したら、いよいよ画像の編集です。
フォトショップの特徴的な機能、『レイヤー』とは

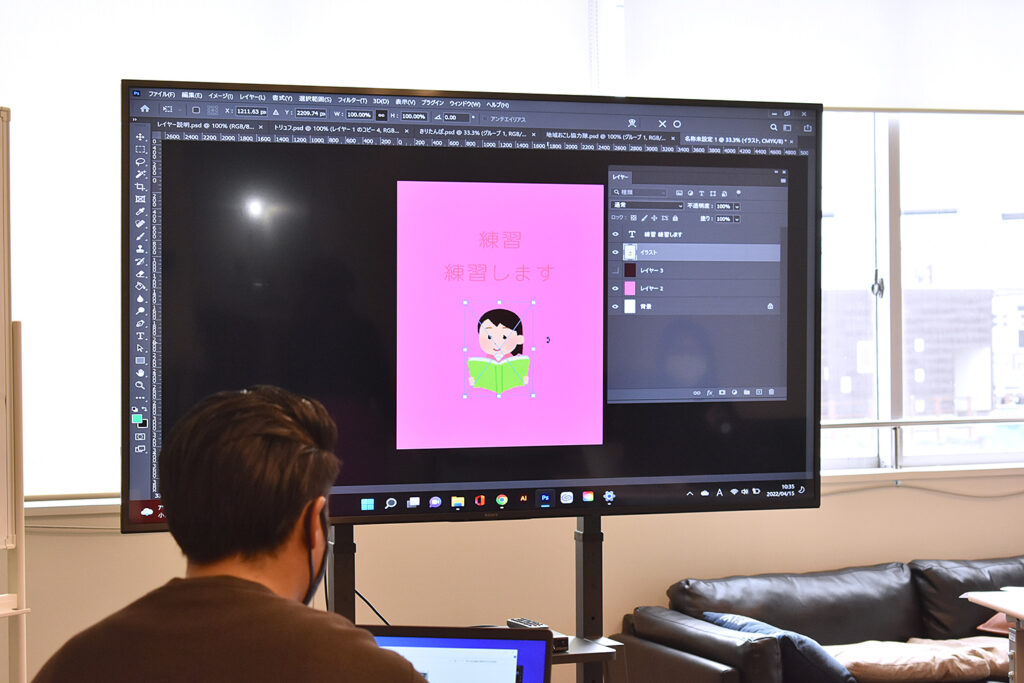
フォトショップの特徴的な機能である『レイヤー』について学びながら画像を扱っていきます。
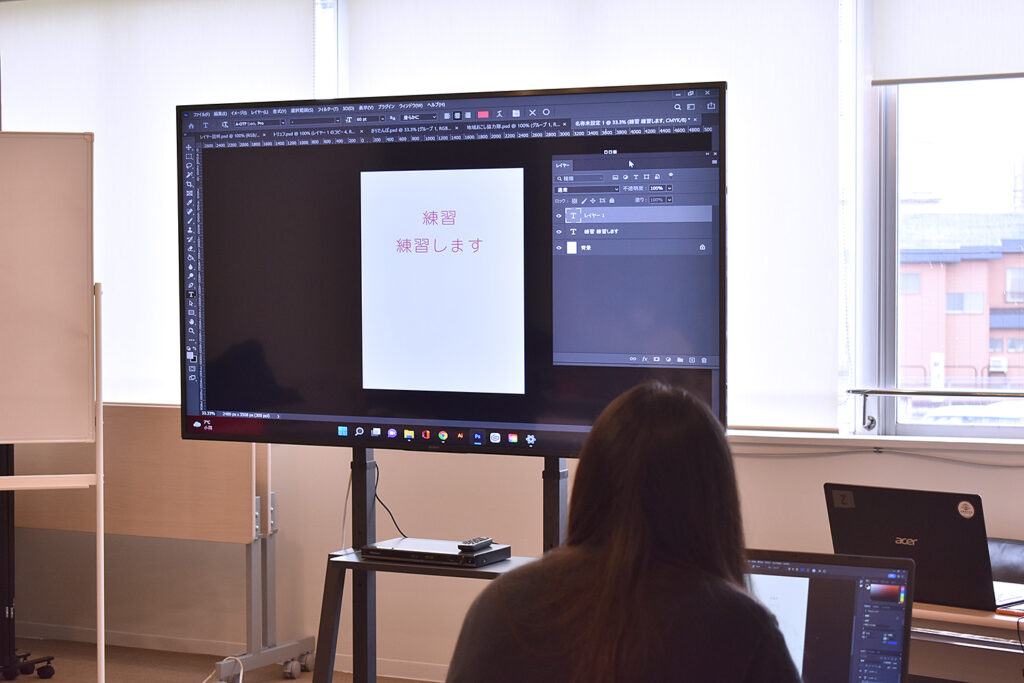
まずはテキストツールで文字を入力し、文字色やサイズを調整します。
すると右側の『レイヤー』というパネルに、[T]というアイコンの『テキストレイヤー』が作成されたのがわかります。

レイヤーとは、文字・背景色・イラストなど、ひとつひとつの要素の重なりのこと。
フォトショップで画像を扱う際は、この重なり順を意識して作成することが大切なのだそうです。
たとえば画像の中の文字だけを書き換えたり、背景色だけを変えたりしたい時、該当のレイヤーを編集することで、文字以外の部分に影響を与えることなく変更することができます。
また、重なりの順番を変更することで、画像の前面にある文字を後ろに表示させたりすることもできます。

フォトショップ初心者ばかりの参加者にとっては初めて触れる『レイヤー』というしくみ。
わかりやすいように、講師のスタッフがクリアファイルの中に紙を重ね入れて説明してくれました。
その後は実際にフォトショップで背景色のレイヤーを作成したり、重ねる順番を変えてみたりしながら、レイヤーがどういうものなのかをじっくり学びました。
写真を加工してみよう

後半は写真の加工を実践していきます。
暗い画像を明るくしたり、写り込んでしまった不要なものを削除したりして、より綺麗な画像に仕上げていく作業です。
フォトショップといえばこの機能というイメージが強い方も多いかもしれませんね。
実際に加工を始める前に、「スマートフィルター」という機能を使います。
これによって元の画像を保持したまま加工を足していくことができるので、再編集や修正がしやすくなるというメリットがあるそうです。
明るさだけでなく、色温度やコントラストなど、自分の目で見てちょうどいい画像に仕上げていきます。
また、机の上に写っているものの中からペンだけを消す方法も教わり、参加者それぞれが実践していきます。

きれいに消すことができました!
プロの技にびっくり

その後は講師によるいろいろなテクニックを実例とともに紹介していただきました。
きりたんぽに湯気を付け足しておいしそうに見せたり、照明によって明るさのバランスが悪い写真を、オレンジ色の影を入れることで整えたり。
プロならではの技に、受講者からは感嘆の声が上がっていました。
色々な場面で使われているフォトショップ

講師いわく、フォトショップの機能は日々進化しているそうです。
例えば数年前に追加された「被写体を選択」という機能は、AIが自動で写真の中の被写体だけを判別して選択してくれます。
それまではペンツールという機能を使って手動で選択していたものがワンクリックで済むようになり、かなり作業が楽になったとのこと。
最新の技術も取り入れてどんどん進化していくところが、フォトショップが世界シェアNo,1であり続ける理由なのかもしれませんね。
圧倒的な機能と使いやすさで、デザイナーに限らず幅広い人に使われているフォトショップ。
今回学んだことを仕事にも趣味にも生かしていけたらいいですね。
それでは、また次の講座でお会いしましょう!