WEBサイトってどうやって作られているの?

私たちが普段パソコンやスマートフォンで見ているWEBサイト(ホームページ)が、どのように作られているのかを知っていますか?
2022年4月27日(水)に開催された講座『【WEB制作入門】HTML&CSSに触れてみよう』。
WEBサイトを構成する言語である『HTML』と『CSS』について、実際にコードを書いてブラウザに表示させることができる実践型オンラインツールを使いながら、基礎からじっくり学びました。
WEBサイトを構成する言語「HTML」と「CSS」

講師は、WEBクリエイターとして活動している大館学び大学スタッフ。
制作、運用、バナー作成、ライティングなど、WEBに関する全般業務に5年間携わっており、この大館学び大学のサイトをプログラミングで構築した本人でもあります。
まずは今回学ぶHTMLとCSSについて参加者がどれくらい知っているのか簡単なアンケートを取ったところ、ほとんどの人が「知っているけれど、自分でコードを書いたことはない」という回答でした。
中には「HTMLは聞いたことがあるけれど、CSSは初耳」という方も。
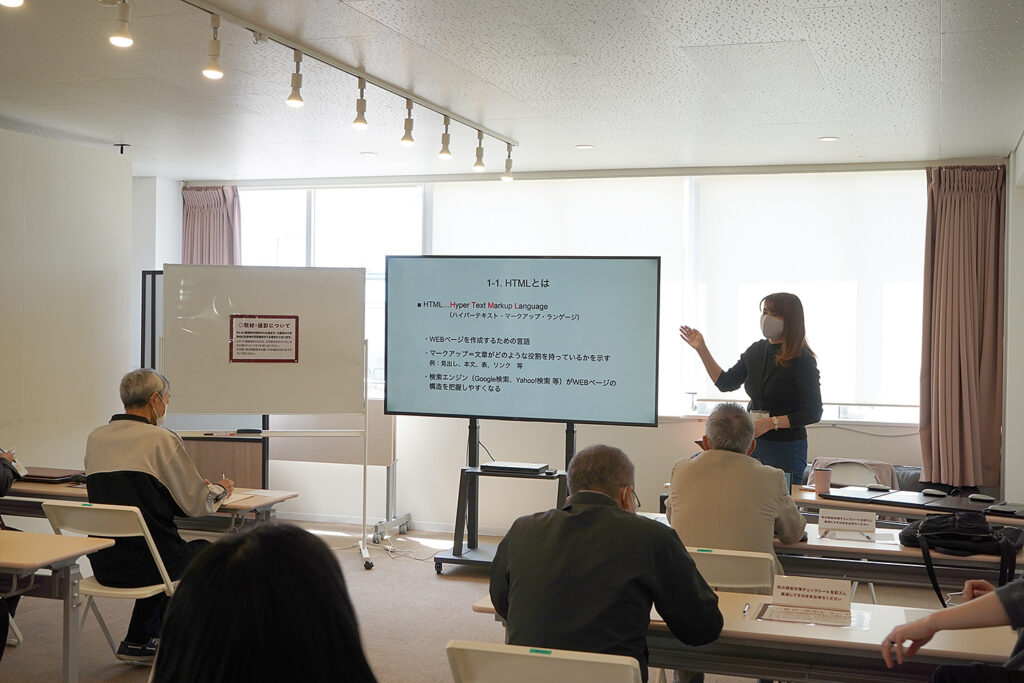
そこで、今回扱う二つの言語について講師が説明してくれました。

■HTMLとは?
HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略。
WEBページを作成するための言語のこと。HTMLを正しく使用してページを作成すると、検索エンジンがWEBページの構造を把握しやすくなります。
■CSSとは?
Cascading Style Sheets(カスケーディングスタイルシート)の略。
HTMLで作成された文書について、色や大きさ、背景などといった見た目に関わる部分を設定する言語。CSSを使用することでWEBサイトがより見やすくなります。
HTMLでページの構成を組み立てて、CSSで色などの見た目を整えるんですね。
とはいえ説明だけではやっぱり難しいので、実際に運用されているWEBサイトのしくみを目で見ながら学んでいきます。
大館学び大学のポータルサイトを見てみよう
まずは大館学び大学のWEBサイトを開き、右クリックして『ページのソースを表示』を選択。すると、別ウィンドウでHTMLのコードが書かれた文書が開きました。
英語や記号がずらりと並び、私たちにはまるで暗号のように見える文書。こちらは最初に説明した通り、実際に講師がコーディング(コードを書くこと)をしたものなので、もちろん本人は何が書かれているかすべて理解しているとのことでした。(スゴイ!)
大館学び大学のサイトの他にも、ソースが面白いサイトを講師がいくつか紹介してくれました。
たとえば飲食店の口コミで有名な某グルメレビューサイト。先ほどと同じように右クリックしてソースを表示してみると、コードの中におなじみのロゴマークとサイト名がアスキーアート(テキストを並べてイラストにしたもの)で表示されています。
こちらはHTMLのソース画面だけに現れるように書かれており、普段私たちが見ているサイト上には表示されません。
このように、ソースを表示した人だけが気付くエンジニアの遊び心が隠されていることがたまにあるそうです。
皆さんも探してみてはいかがでしょうか。
オンライン学習ツール『Progate(プロゲート)』を使ってみる

続いて、いよいよ実践です。
ここからはオンラインプログラミング学習サービスの『Progate(プロゲート)』というサイトを使って進めていきます。
プロゲートはプログラミング学習に多く使われているツールで、スライドショー形式と実践形式を交えて学習を進めていくので、とてもわかりやすいつくりになっています。
初心者コースでは無料で基礎から学ぶことができるため、プログラミング学習の一番最初に使用する人も多いそうです。

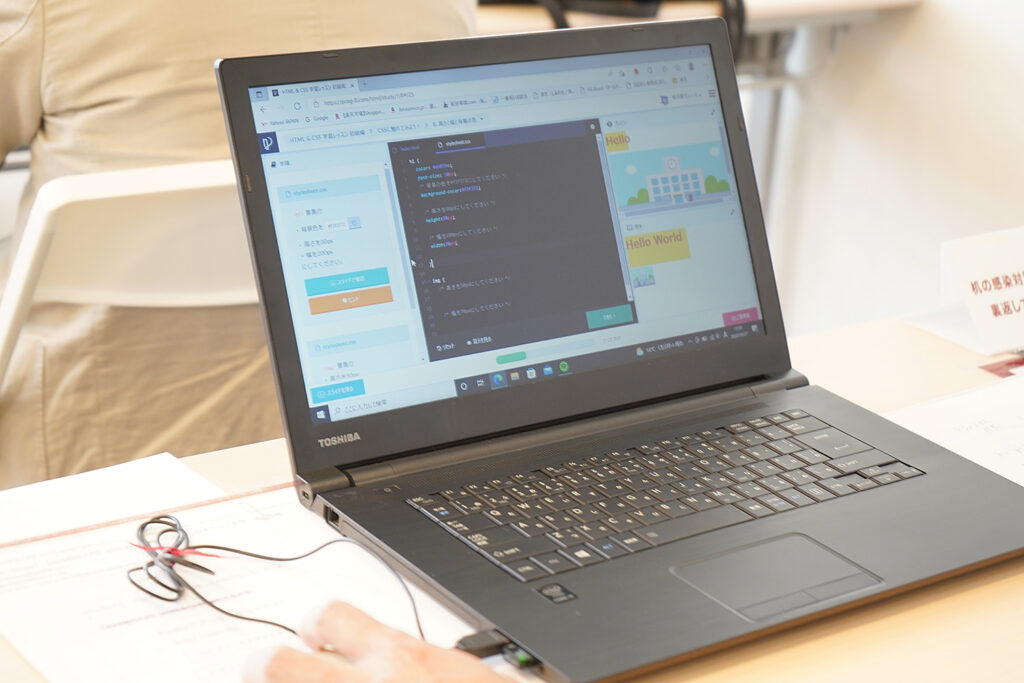
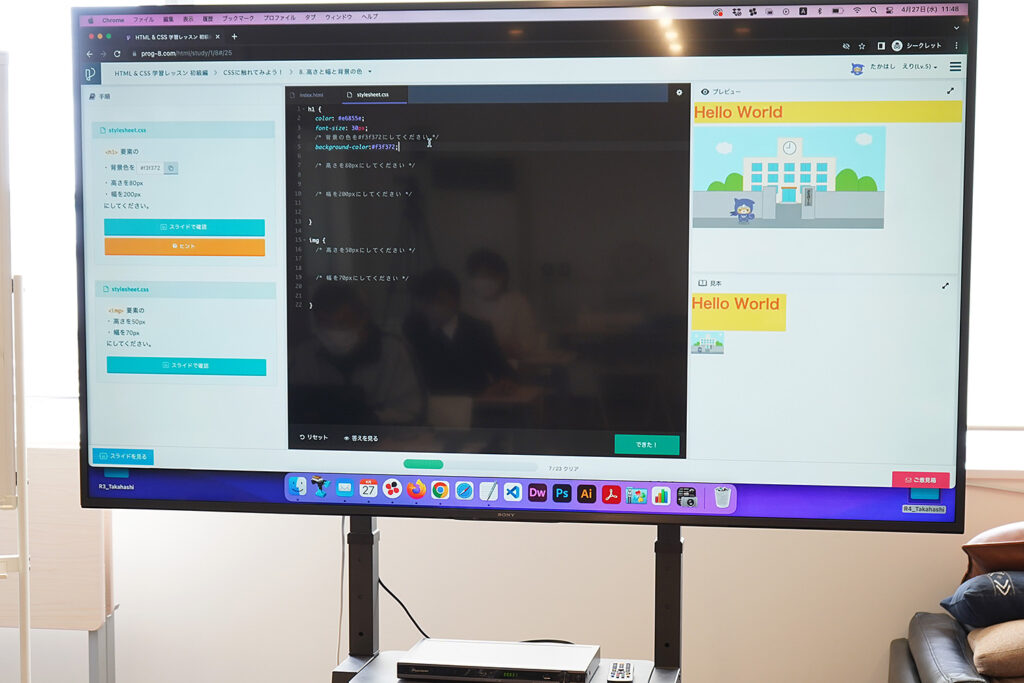
まず最初に数枚のスライドの説明で学習し、その後の演習では実際に自分でコードを入力してみます。
『できた!』というボタンをクリックし、正解なら次の学習に進むことができるようになっています。
実際にブラウザ上でどう表示されるかは、コードを入力した時点でプレビューとして横に表示されるので、自分のコードが間違っていないか確かめながら進めることができます。

ゲームのような気軽さで、楽しく学習を進めていく参加者たち。
わからないところは随時講師に質問することができ、更に不安なところは個別にサポートしてくれるので、ひとりひとりじっくりと取り組むことが出来ました。
HTMLタグの役割について
HTMLは、テキストに『タグ』という印を付けることで、そのテキストに意味を持たせます。
たとえば見出しタグである<h1>で囲むことで、そのテキストは見出しの意味を持ち、リンクタグである<a>で囲むことでそのテキストがURLリンクの意味を持ちます。
つまり、そうやってひとつひとつのテキストに意味を持たせて記述することで、検索エンジンにそのWEBサイトがどういう構造になっているか分かりやすくなるんですね!
基礎から学んだプログラミング

HTMLやCSSの記述にはルールがあり、基本を覚えるとその後も応用することができます。今回はその基本的なルールや、よく使うタグがどんな意味を持っているのかなどについて、時間の限り学ぶことができました。
HTMLやCSSを書くのが初めての参加者たちも、自分で書いたHTMLとCSSを組み合わせて文字の色やサイズ、フォントを変えたり、背景色をつけたり、幅や高さを変更したりと、さまざまな記述に挑戦していましたよ!
今回の講座に使用したオンラインプログラミング学習サービス『プロゲート』は、ブラウザ上で誰でも利用することができます。
基礎学習の部分は無料なので、興味がある方はぜひ検索して挑戦してみてくださいね。
それでは、また次の講座でお会いしましょう!