知っているようで知らないWebクリエイターのあれこれ

在宅ワークや副業など、多様な働き方が可能なWeb制作のお仕事。
名前こそ聞いたことはあっても、具体的な仕事内容まではよく分からないという方も多いのではないでしょうか?
今回は2023年1月28日(土)に開催された『【豆知識&用語解説付き】WEBクリエイターのお仕事について知ろう!』の様子をレポートしていきますよ!
Webクリエイターというお仕事に興味のある方への入門編。
Web制作に携わるさまざまな職種や今日から使える豆知識、普段の仕事内容など、実践も含めて楽しく学ぶことができました!
クリエイターとデザイナーの違いは?

講師を務めたのは、Webクリエイターの実績を持つ大館学び大学スタッフ。
これまでの経験を生かして、大館学び大学のポータルサイト制作も行っています。
まずは、知っているようで知らないWebクリエイターとWebデザイナーの違いについて解説してくれました。
何となく分かっていても、説明するのが難しい2つの職業。
WebサイトやWebコンテンツ(Web上に掲載する情報)の制作作業全般を行うのがWebクリエイターで、Webサイトのコンセプトに合わせてWebページをデザインするのがWebデザイナーであると話してくれました。
Webデザイナーとして経験を積んだあと、Webクリエイターとして活躍される人もいるそうですよ。
Web制作に携わるさまざまな職種

続いて話題は、Web制作に携わる職種と仕事内容に移ります。
それぞれの職種と特徴を分かりやすく説明してくれました。
■Webプロデューサー
Webサイト制作にかかる納期やページ数、コンセプト等を統括する全体の責任者。
■Webディレクター
実際の制作現場で指示を出すお仕事。
スタッフへの指示やスケジュール管理等。
■Webエンジニア(コーダー)
デザインやイメージに合わせて、HTMLやCSSのコーディング作業を担当するお仕事。
Webサイト制作には、実にたくさんの職種が携わっていることがよく分かりました。
メモを取る受講者の姿も見受けられましたよ!
Webクリエイターの仕事内容を深掘り!

Web制作に携わる職種を学んだあとは、本講座のメインであるWebクリエイターの仕事内容について深掘りしました。
Webサイト制作の流れとしては、以下の手順で進められます。
①デザインをもとに骨組み制作
ワードプレスなどのCMS(コンテンツ管理システム)を使用して、サイト全体をざっくりと構築
②各パーツの調整
デザインに合わせて、余白や文字の大きさ、ボタンデザインなどの見た目を整える
③コンテンツ掲載
画像や文章など、Webサイトの内容を入力
他にも「運用・保守管理」「広告バナー画像制作」「記事ライティング」など、幅広い業務を行っているそうです。
一人で作業するイメージが強いですが、コミュニケーション能力が必要とされる場面もあると話してくれました。
今日から使えるWeb豆知識

講座の後半では、Web豆知識についてお話がありました。
検索時に使えるものから操作方法に至るまで、「こんな機能があったとは!」と発見が多い場面でしたよ。
いくつかご紹介するので、ぜひ皆さんも活用してみてください!
①フレーズ検索
“”(半角ダブルクォーテーション)で囲って検索すると、そのワードが必ず含まれるWebページのみが表示される
(例)“秋田犬の里”、“大館学び大学”
②マイナス検索
-(半角ハイフン)を付けると、そのワードを含まないサイトのみが表示される
(例)パソコン -周辺機器
※「周辺機器」を含まない検索結果が表示される
③特定のWebサイト内で検索
Googleで“site:〇〇〇.com △△△”を入力すると、そのサイト内でワードが検索される
(例)「site:https://chuko-manabi.jp オリジナル講座」
※大館学び大学サイト内の「オリジナル講座」が表示される
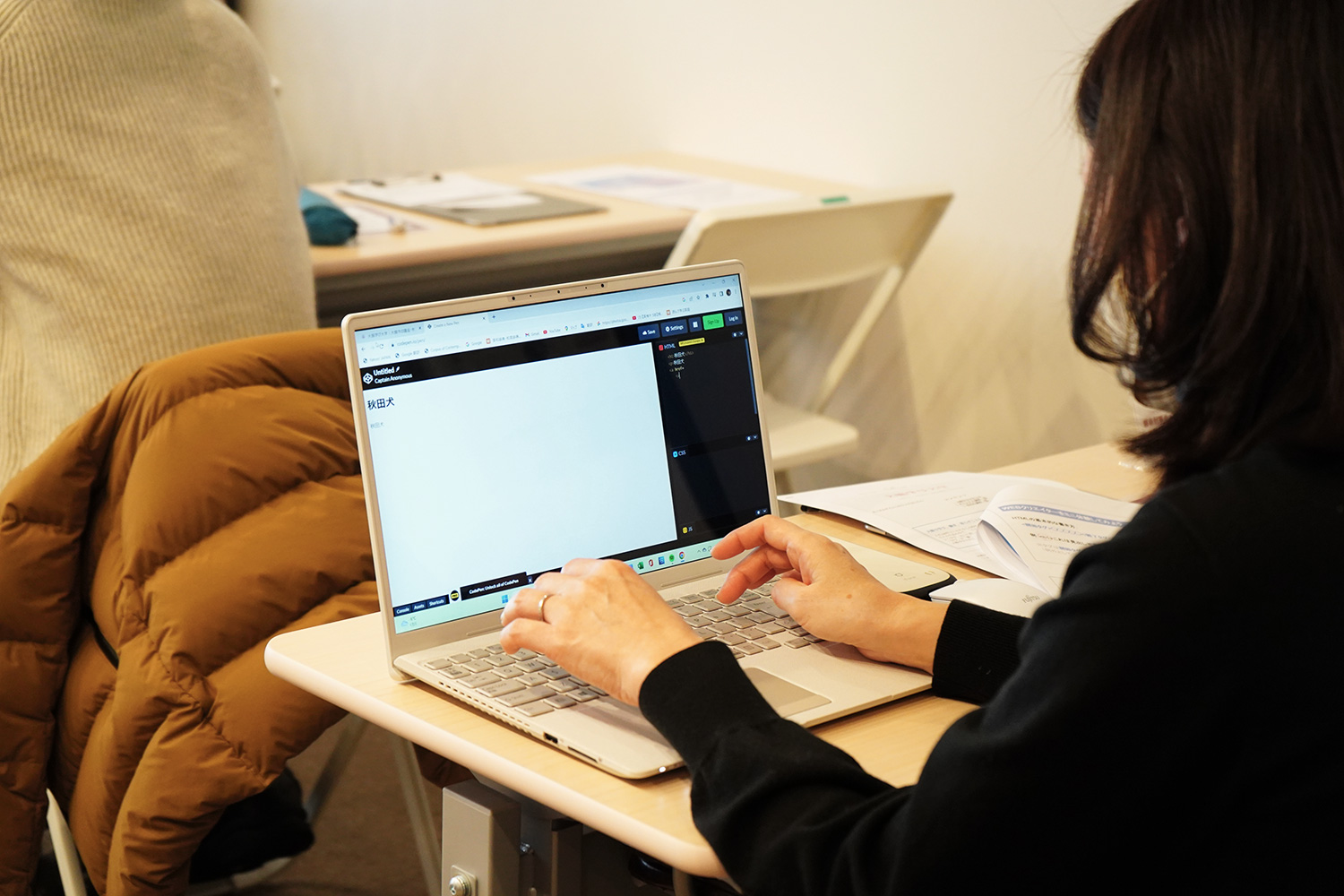
Webクリエイターの世界を体験

ここからはパソコンを使って、Webクリエイターのお仕事を体験!
Webブラウザ上で、HTMLやCSSなどのコーディングができるサービス「CodePen」を使用しました。
CodePenでは入力結果がリアルタイムで反映されるので、試しにコードを書きたいときに便利なのだそう。
ちなみにHTMLやCSSはWebページを構築する言語で、それぞれ異なった役割があります。
■HTML
Webページの骨組みを作成
■CSS
Webページの見た目を整える
HTML・CSSは全て半角で入力しないと反映されないので、注意が必要です!
コーディングを実践!

ここまでさまざまな知識を学んできましたが、いよいよ実践に移ります。
まずは、HTMLの基本的な書き方からスタート。
■HTMLの基本的な書き方
<開始タグ>〇〇〇〇〇</終了タグ>(タグをテキストで囲む)
(例)<h1>これは見出しです</h1>
基本的にタグは、開始タグと終了タグでワンセットなのだとか。
「見出しタグ」や「段落タグ」など、タグの種類は100以上あるそうですが、よく使うタグさえ覚えていれば問題ないとのことでした。
講師の説明に合わせて、皆さん熱心にHTMLを書き込んでいきます。

ひと通りHTMLを書き込んだあとは、デザインを整えるCSSの書き方を学びます。
■CSSの基本的な書き方
セレクタ{プロパティ:値;}
(例)h1{color:red;}
※「h1」タグで囲まれた文字の色を赤色に変更
こちらもHTMLと同様に、文字の色や大きさ、文字間隔など、見やすいページにするための方法を実践しました。
最後はWebクリエイター向けのオススメ情報サイトを紹介し、あっという間に終了した本講座。
知識編と実践編を通じて、Webクリエイターの仕事内容を深く知ることができました。
今回の学びを上手に生かしていきたいですね!
ではでは、また次の記事でお会いしましょう!