JavaScriptプログラミングの基礎を学ぼう!

WEBサイトやスマホアプリなどの骨組みともいえるプログラミング。
一口にプログラミングと言っても、実はとてもたくさんの種類の言語があることを、皆さんは知っていますか?
その数々の言語の中でも、WEBサイトに多く使われている言語のひとつが「JavaScript(ジャバスクリプト)」。
今回は2022年5月2日(月)に開催された講座『【プログラミング入門】JavaScriptに触れてみよう』の様子をレポートしていきます!
『プログラミング』とは?
講師は、WEBクリエイターとして活動している大館学び大学スタッフ。
Web制作、運用、バナー作成、ライティングなど、Webに関するさまざまな業務に5年間携わっており、実は皆さんが今見ているこの大館学び大学のサイトをプログラミングで構築した本人でもあります。
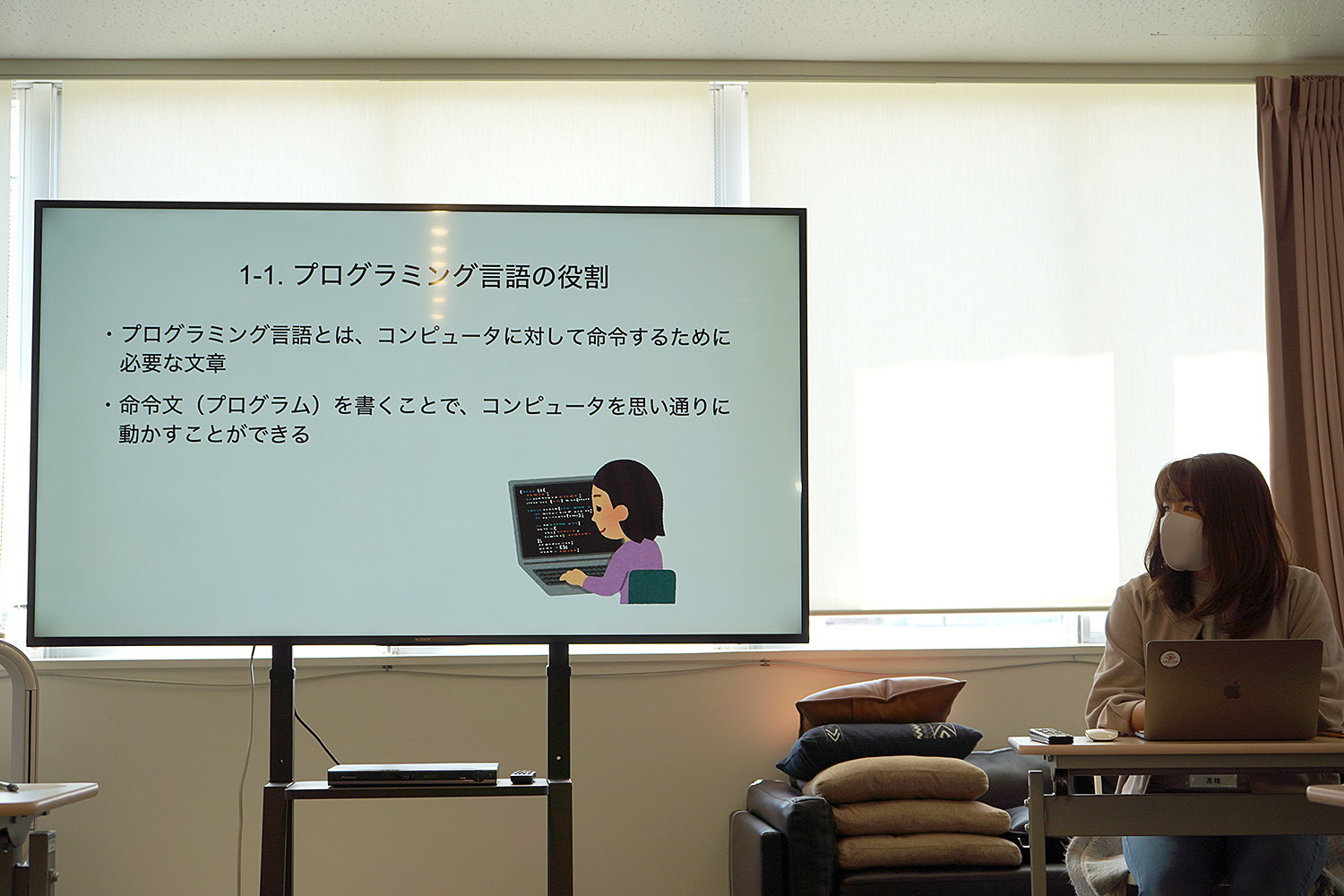
今回の受講者のほとんどがプログラミング初心者ということで、まずはプログラミングとはなんなのかについて、講師がわかりやすく説明してくれました。

プログラミングとは、専用の言語を使用して、コンピュータに対して命令するプログラムを組むこと。
専用の言語=プログラミング言語で指示を出すことで、コンピュータを思い通りに動かすことができます。
そして、そのプログラミング言語にはとてもたくさんの種類があり、用途によって使用する言語が異なるのだそうです。
たとえば、スマートフォンのアプリを作る時は「Swift」や「Objective-C」「Java」などの言語を使用しますが、ゲームを開発する時は「C#」や「JavaScript」を使用します。
そして、WEBサイトを制作する時に多く使用されているのが、「HTML」「CSS」「PHP」、更に今回学習する「JavaScript」などの言語なのです。
つまり、プログラミングを学習する時は、まずは自分が作りたいものに合わせて学習する言語を選ぶことになるんですね!
JavaScriptの役割を知る
今回はWEBサイトを作ることを目的にJavaScriptを学習していくのですが、WEBサイトを構成するプログラミング言語はJavaScriptだけではありません。
では、WEBサイトを構成するいくつかの言語の中で、JavaScriptは一体どんな役割を持っているのでしょうか。
それを知るために、実際に学び大学ポータルサイトの仕組みを見てみます。

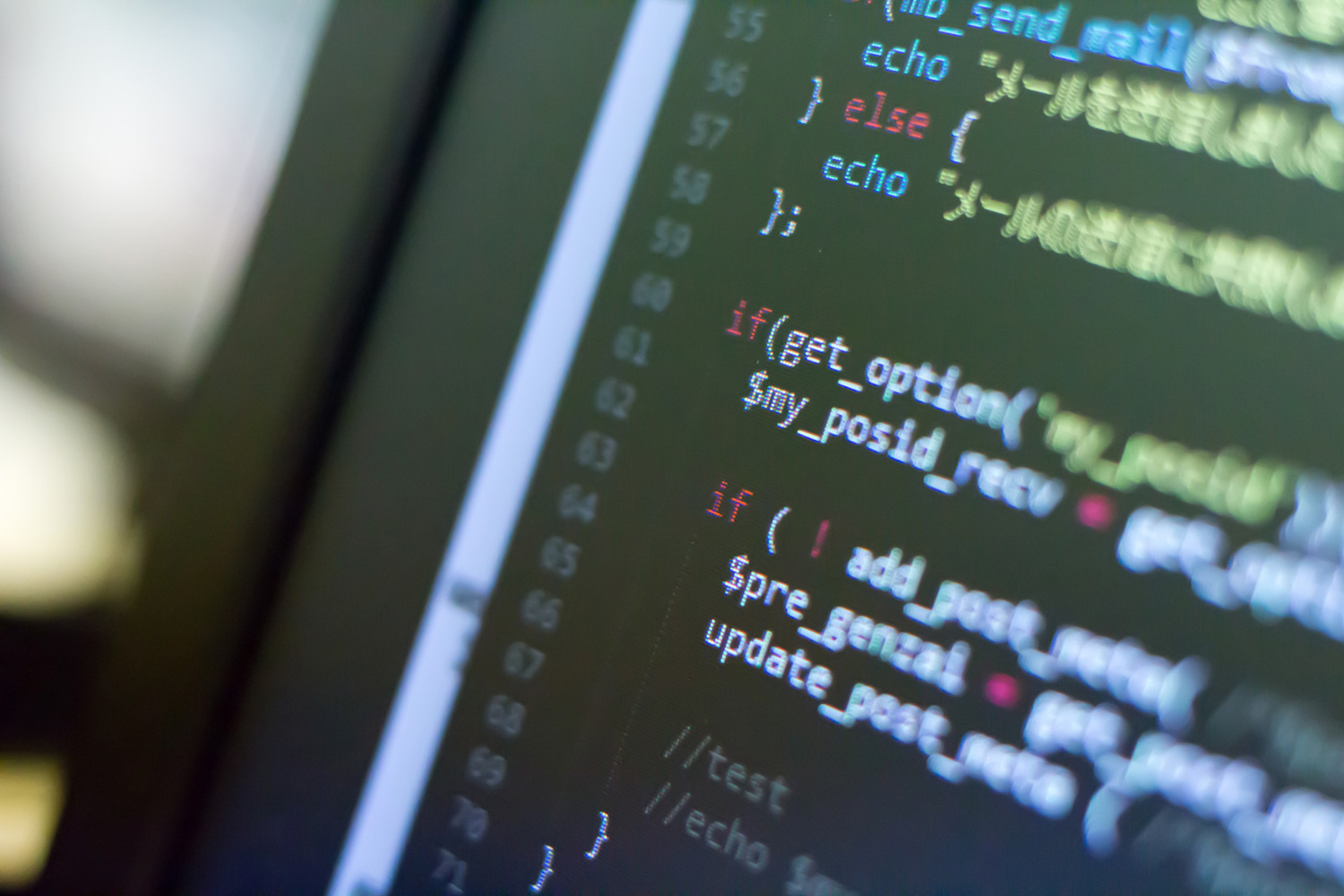
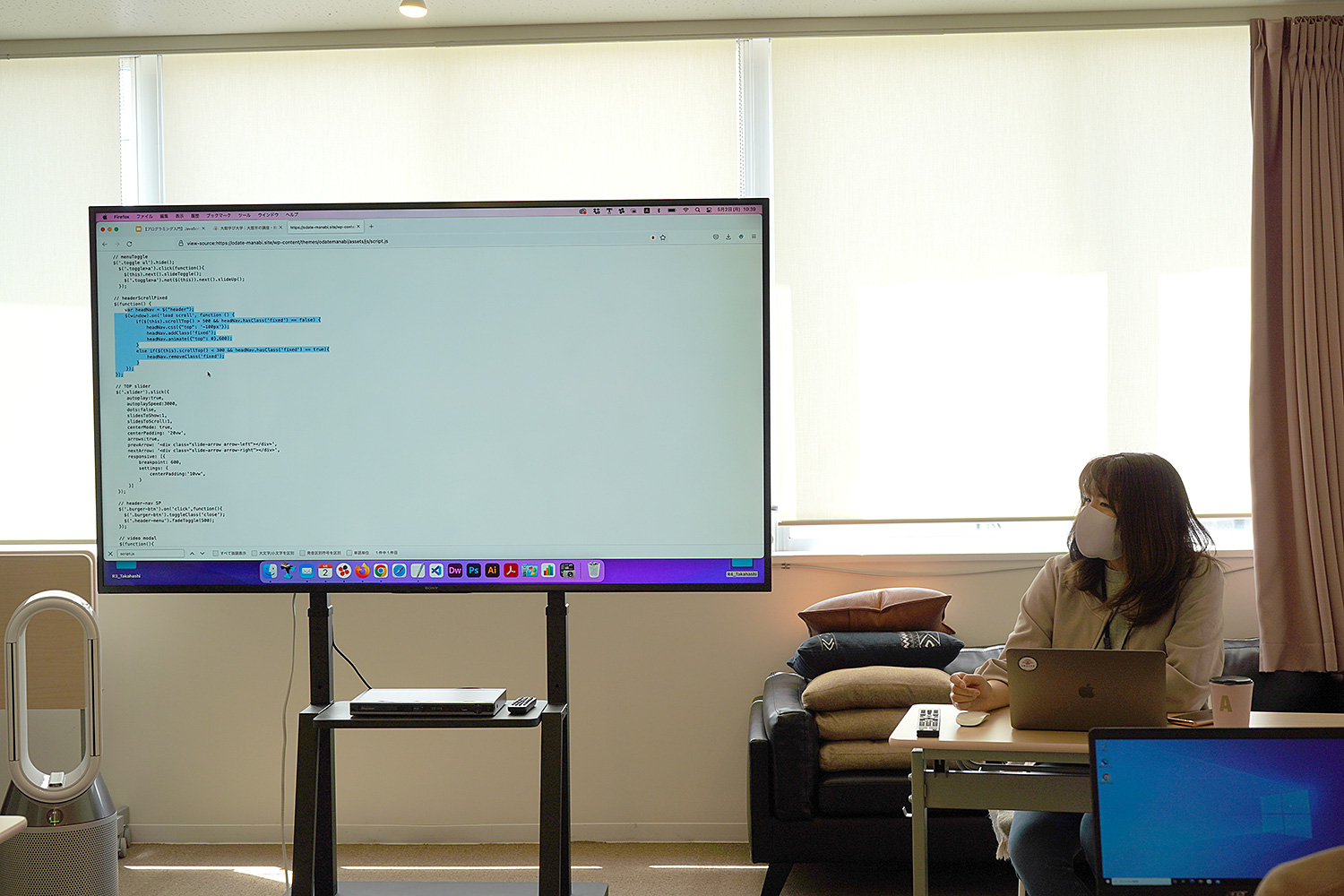
サイトを開いて右クリックし、「ページのソースを表示」を選択すると、WEBサイトの骨組みといえる「ソースコード」を見ることができます。
ずらりと並んだ文字列は、私たちが見ても何を書いてあるのかさっぱりわかりませんが、こちらは講師本人が実際にプログラミング言語で構築したもの。
内容をすべて理解しているという講師が、実際にJavaScriptの記述に当たるコードを表示して説明してくれました。
JavaScriptは、WEBサイトの中の『動きのある部分』に使われているそうです。
たとえば画像が流れるスライドショーや、スクロールするとふわっと画像が浮かび上がる仕組み、スマートフォンサイトでタップすると横から出てくるメニューなどがそれに当たるります。
どれも私たちが普段インターネットを見ていてよく目にするものばかりですね!
『プロゲート』でプログラミングの記述にチャレンジ!
プログラミングとはなんなのか、JavaScriptがどういう働きをしているのか。
なんとなくわかってきたところで、早速実践にチャレンジです!
実践型の学習には、以前に開催した講座「【WEB制作入門】HTML&CSSに触れてみよう」でも使用したオンラインプログラミング学習サービスの「Progate(プロゲート)」というサイトを使用します。
プロゲートはプログラミング学習に多く使われているツールです。
スライドショー形式と実践形式を交えて学習を進めていくので、とてもわかりやすく、プログラミング学習の最初の一歩としてオススメだそうです。
今回学ぶJavaScriptは、「ES6」という新しいバージョン。
従来のJavaScriptよりも効率的にコードを書くことができるようになっているんだそうです。

JavaScriptに関してはほぼ初心者ばかりの今回の受講者たち。
難しい部分もありますが、講師のサポートを受けながら、とにかく手を動かして実践していきます!
まずは基本的な記述にチャレンジ。
スライドの解説通りに、下記のようなコードを書いてみます。
console.log(“Hello World”);
すると、出力結果として「Hello World」という文字列が右側のコンソール画面に表示されました。
console.log()は、丸括弧の中に入力された文字をコンソールに出力するコード。
文字列だけでなく、()の中に「5 + 2」などの計算式を入力すれば、計算結果を表示することもできるそうです。
記述についてのルールをひとつひとつ学びながら、どんどん実践していく受講者たち。
自宅での独学とは違い、不安な点はすぐに講師に聞くことができるのが嬉しいですね!
JavaScriptの特徴的な機能『変数』とは

基本的な記述のしかたや計算の方法について学んだ後は、JavaScriptの特徴的な機能である「変数」について学習していきます。
変数を使うことで得られるメリットとして講師が挙げたのは下記の点です。
【変数を使うメリット】
1.同じ値を繰り返し使うことができる
2.変更に対応しやすい
3.値の意味がわかりやすい
たとえば、WEBサイト上に「鈴木」さんという人が繰り返し登場する場合。
本当は鈴木さんではなく田中さんだった!ということが起こってしまった場合に、すべての「鈴木」をひとつひとつ「田中」に修正していくのはとても大変ですよね。
でも、この「鈴木」という文字を、HTMLに直接記述するのではなく、JavaScriptの変数を使用して表示させていた場合には、1か所を修正することですべて変更することができます。
WEBサイトやシステムの規模が大きくなればなるほど、このメリットは重要になります。
実際の記述方法をただ学ぶだけでなく、JavaScriptを使用する理由もこのようにひとつひとつ解説してもらえるので、初心者の受講者でも学習がはかどっていましたよ!

その後も、記述のルールや、変数に似ているけれど仕様が異なる「定数」についてなど、時間が許す限りJavaScriptのことを学んでいきました。
最初はあまり馴染みのなかったJavaScriptが少し身近になり、「もっと深く勉強してみたい!」と思うような講座になっていましたよ。
プロゲートの続きは自宅でもできるので、興味を持った受講者は独学で続けていけるのも嬉しいところ。
なんとなく興味があったものを新しく始めてみるきっかけを得ることができるのが、大館学び大学が開催する講座の魅力ですね!
それでは、また次の記事でお会いしましょう!